【初心者向け】ARフォトフレームのデザインを作ってみよう!
これまで多くのARフォトフレームに関する事例紹介をしてきました。
先日公開したARフォトフレーム特設サイトでは、個人法人問わず気軽に実施できるプランもご案内しており、たくさんのお客さまからお問い合わせいただいています!

みなさんの中には「自分でデザインしたデータを使って、ARフォトフレームの作成を頼みたい!」という方もいらっしゃるのではないでしょうか。
今回はそんな声にお応えして、昭文堂にデータ入稿していただく際に、PCでもスマートフォンでも、特別なデザインソフト要らずでカンタンに作成できるツールと作り方のコツをご紹介します!
ARフォトフレーム入稿時のサイズ・データ形式
まずはARフォトフレームを作る際のサイズやデータ形式などについてです。
フレームサイズに関してはあくまで目安になりますが、オリジナルでARフォトフレームのデザインを作る際の参考にしてください。
| フレームのサイズ | およそ1,920×1,080px(目安の縦横比 16:9) ※長辺が2,040px以下であれば、pxが多少異なっていても問題ありません。 |
|---|---|
| データ形式 | 静止画の場合 PNG(透過) アニメーションがある場合 MP4(透過) |
| データサイズ | 200MB以下 |
注意点
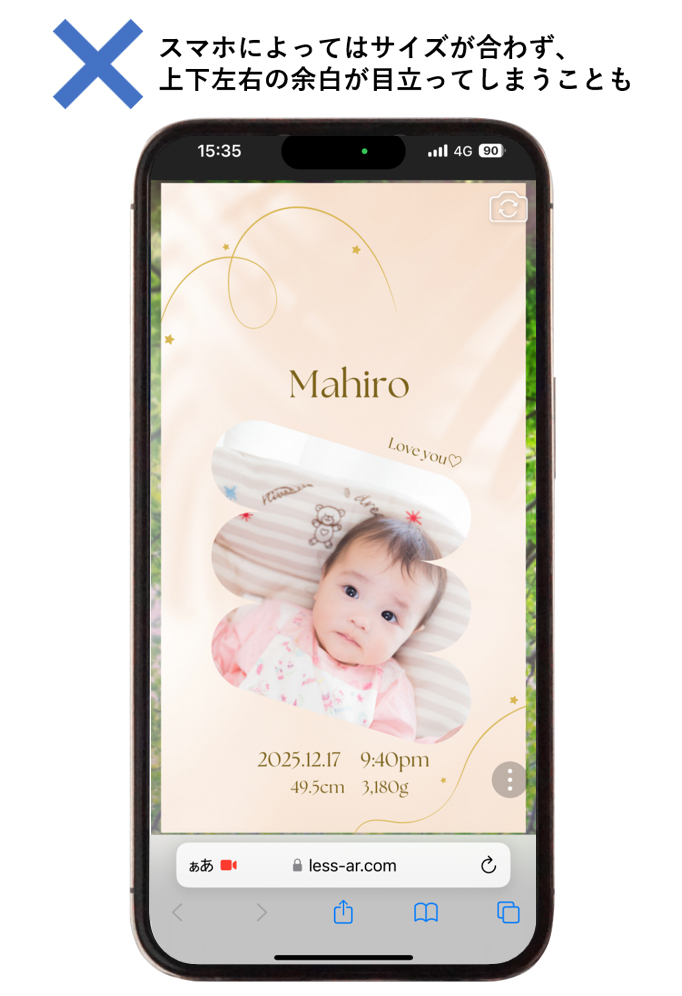
- フレームのサイズは、表示するデバイスによって見え方が変わるので注意が必要です。iphone(またはAndroid)の中でも、世代によって微妙に画面サイズが異なるので、すべての画面にピッタリフィットさせることは難しいです。ある程度ざっくりと考えてもらえればと思います。
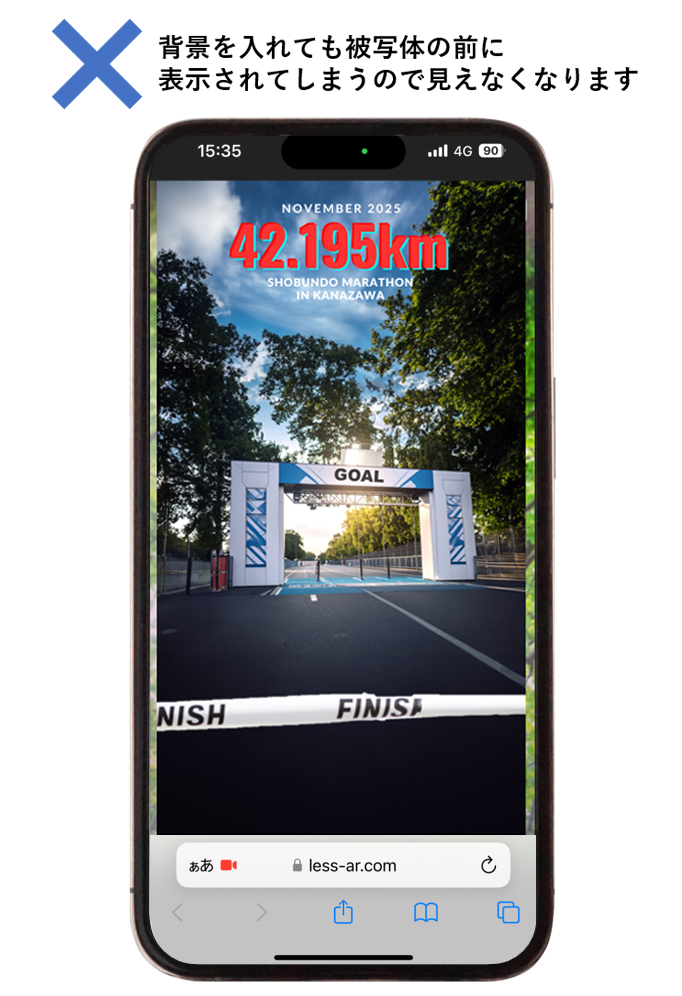
- フレームのデザインは、全て被写体に上乗せされるような形で映し出されます。背景などを付けてしまうと、カメラ撮影の際に被写体と重なって見えなくなってしまうので、デザインする際はご注意ください。
- オリジナルで作成する際は、著作権等に問題が無いか事前に確認し、十分注意してください。納品物に関して権限等のトラブルが発生した場合、当社では責任を負いかねますので、予めご了承ください。
ARフォトフレーム作成時のコツ
フレームをうまく作るための、ちょっとしたポイントを3つお教えします!
POINT1 端にかからないようなデザインにする
先ほどの「注意点」にもあるとおり、ARフォトフレームは読み込むデバイスによって、少しだけ見え方が異なります。というのも、スマートフォンはそれぞれ画面サイズや画面比率が違うからです。
分かりやすく説明するために、iphone、google Pixel、Galaxyを例に比べてみましょう。
 |
 |
 |
 |
|
| 商品名 | iphone 16 | iphone SE (第3世代) |
google Pixel 9 | Galaxy S25 |
| 画面サイズ・ 解像度 |
6.12インチ 2556×1179px |
4.7インチ 1334×750px |
6.3インチ 2424×1080px |
6.2インチ 2340×1080px |
| 画面比率 | 19.5:9 | 16:9 | 20:9 | 19.5:9 |
上記のように、同じiphoneでも画面比率がバラバラですよね。
例えば下にあるNG例のような端までデザインがあるフレームだと、デバイスによって上下や左右の余白が目立って、せっかく作った素敵なフレームが少しだけ不格好になってしまうんです。
そのため、データ作成の際は端にかからないデザインにして、一般的に作りやすいサイズである16:9で作成いただくようにおすすめしています。
最近は19.5:9の画面サイズが多いのですが、昭文堂が提供しているARフォトフレームは、アプリではなくWebサイト上で撮影する仕組みなので、だいたい16:9で作るとちょうどよくなります!


POINT2 被写体が写るスペースを確保する
これは意外と見落としがちなのですが、いろんなデザインを盛り込みたい!と思ってたくさんの要素を詰め込みすぎると、被写体が写るスペースが狭くなってしまいます。
デザインをするときは、例えば仮で人物写真と自作フレームデザインを重ねて確認してみるなどして、なるべく引き算するような感覚で進めていくと作りやすいですよ!


POINT3 背景要素は入れないようにする
お客さまからもたまに聞かれるのが、「フレームデザインとして入れた建物写真を背景に、その前側に被写体がくるようなデザインが出来ますか?」というご相談。
PNG形式の画像さえあれば手軽に体験できるという性質上、残念ながらフレームと被写体の前後関係を細かく調整することはできません。
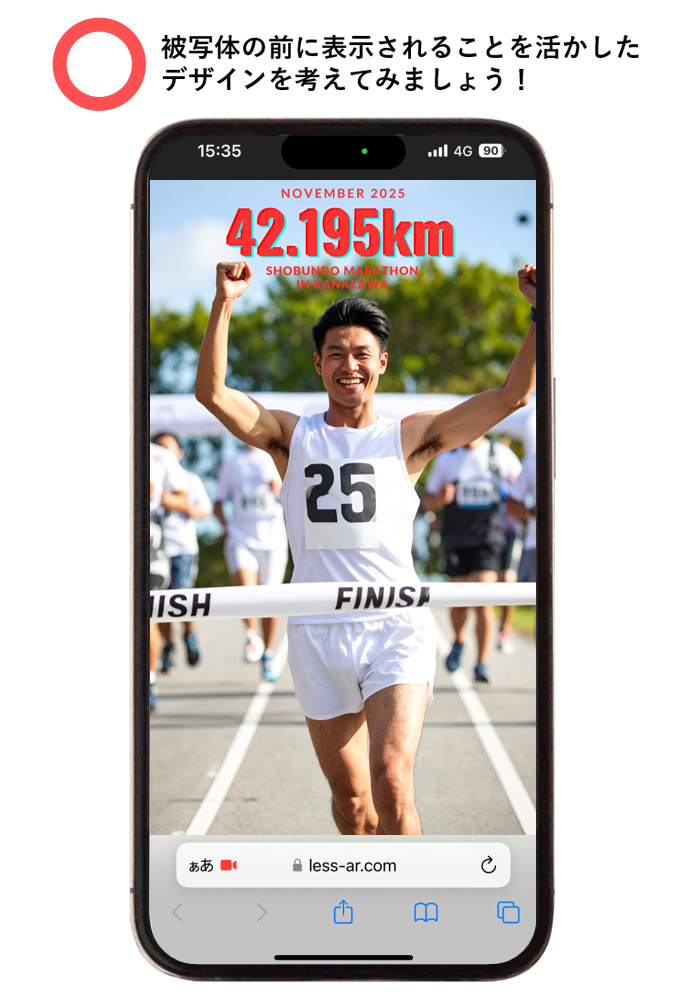
注意点にもあるように、フレームのデザインは全て被写体に上乗せされるような形で映し出されます。背景を入れるというデザインは難しいですが、逆に被写体の手前に何かがあるようにしたり、被写体が何か持っているようにしたりといったことは可能です。
有名人やキャラクターと一緒に撮れるようなデザインもできるので、ぜひデザインする際のヒントにしてみてくださいね。


おすすめの作成ツール
(1)Microsoft PowerPoint(パワーポイント)
PCをお持ちの方は、パワーポイントでカンタンに作ることが出来ます。
<パワーポイントでの作り方>
まずはお好きなイラスト・写真等をダウンロードして素材集めをしましょう。著作権等に十分注意しながら、フリー素材や自分で描いたイラストなどを使うのもOKです。 |
パワーポイントを開いてスライドを白紙ページに切り替えて、上部メニューの「挿入」から「図形」→「四角形」の一番左を選択し、スライド内の任意の箇所をクリック。 |
図形が現れたら、上部メニューの「図形の書式」から一番右にある「サイズ」を縦「16㎝」、横「9㎝」に設定、続いて上部メニューの「図形の塗りつぶし▼」をクリックして「塗りつぶしなし」を選択します。これで下準備が整いました。 |
手順1でダウンロードした素材を、図形枠内の好きな場所にレイアウトしてオリジナルのデザインを作成しましょう。 |
デザインが完成したら、外枠のオブジェクトをクリックして、図形の枠線を「枠線なし」にします。その後、「全て選択(ctriキー+A)してグループ化(ctrl+G)をします。最後にグループ化したオブジェクトを右クリックして、「図として保存」をクリックし、ファイル名を付けてデスクトップ等わかりやすい場所に保存したら完成です! |
(2)Canva(キャンバ)
「PCはあるけどパワーポイントを持ってない・・・」、「スマートフォンしか持っていない」という方には、Canvaというサイトがおすすめです。
一部有料素材があるため制限があるものの、おしゃれなテンプレートが用意されており、無料の素材もあるので、改めて探す必要もないのでとても便利です!
<Canvaでの作り方> ※下記はPCでの作り方です。
サイトを開き、任意のアカウントでログインしてください。 |
左メニューの一番上にある「作成」ボタンをクリック。検索欄に「スマホ 壁紙」と入力して、検索候補にあがった中の「スマホの壁紙(1080×1920px)」を選択すると、作成画面が開きます。 |
左メニューの「デザイン」をクリックすると、テンプレートが表示されるので、お好きなキーワードを入れて自分が作りたいデザインベースを見つけましょう。 |
探し終わったらいよいよ編集作業です!あとは自由に文字を変えたり、フォントを変えたりして、オリジナルのデザインを作っていきます。左メニューの「アップロード」をクリックすると、自分が入れたい画像や素材をCanva上でも使うことが出来ますよ。 |
デザインが完成したら、右上の「共有」ボタンをクリックして、さらに「ダウンロード」をクリック。ファイルの種類がPNGになっていることを確認して、ダウンロードボタンを押せば完成です! |
まとめ
いかがでしたか?ARフォトフレームは、特別なデザインスキルがなくても、意外と誰でもカンタンに好きなデザインを作ることができるんです。
自分で作ればコスト削減になるだけでなく、作りたいデザインを自由に表現できるというところも魅力のひとつですね。
上記で紹介したツール以外でも、例えばAdobeのillustratorソフトでの作成ももちろん可能です。美術系の学生さんやデザイナーさんなどでは専用ソフトを持ってらっしゃる方も多いと思うので、最初にお話しした入稿時の注意点と作成時のコツさえおさえれば、同じ要領で自分だけのオリジナルARフォトフレームができちゃいます!
特別な日をお祝いする際に、世界にひとつだけのフレームをぜひ作ってみてくださいね。
「デザインも全部まるっとしてほしい!」という方は、下記お問い合わせからいつでもご相談いただけますので、昭文堂にお任せください!
